本文共 1515 字,大约阅读时间需要 5 分钟。
前言
OpenStack架构中,Neutron作为虚拟网络模块,管理虚机的网络。随着容器技术的发展,越来越多的应用部署到Kubernetes等容器编排系统中,而Kubernetes也有自带的网络管理模块,如Flannel,Calico等。分别维护OpenStack、Kubernetes网络模块,不仅增加管理成本,且无法满足虚机和容器网络互通等需求。为了统一管理不同编排系统的网络模块,简化虚拟网络功能的开发流程,虚拟网络工作组实现了新的虚拟网络架构Cable。
需求背景
目前公司的虚拟网络架构有如下不足:
- 物理机、虚机和容器网络分开管理,无法达到直接互联互通。
- Neutron agent里的DHCP、metadata采用集中式服务,健壮性不足。
- vxlan实现时需要外部路由器的支持,较为复杂。
新的网络架构需要满足统一管理物理机、虚机和容器网络,实现直接互联互通;简化Neutron agent,分布式架构实现DHCP、metadata等功能;在虚拟网络层面实现vxlan;提供流量镜像等新功能。
方案实现
为了满足上诉需求,Cable架构实现了如下两个关键点:
- 虚拟数据平面不再基于OVS,而是采用功能更为丰富虚拟路由器vrouter.ko。vrouter.ko是Juniper的虚拟网络架构OpenContrail中的开源数据模块。相比于OVS的简单数据包转发,vrouter.ko支持虚拟网络路由、vxlan、流表配置安全组、流表配置nat/snat、流量镜像等功能。丰富的数据平面功能,简化了网络功能模块的开发难度。
- 重新自研开发管理平面。管理平面统一管理OpenStack和Kubernetes网络模块;采用Kubernetes里的watch方式,主动监控平台资源变化情况,并执行相关操作;分布式实现DHCP;用vrouter.ko中的flow功能实现nat、安全组等。
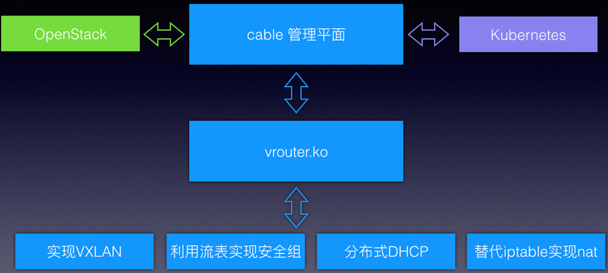
Cable的整体框架如图1所示。

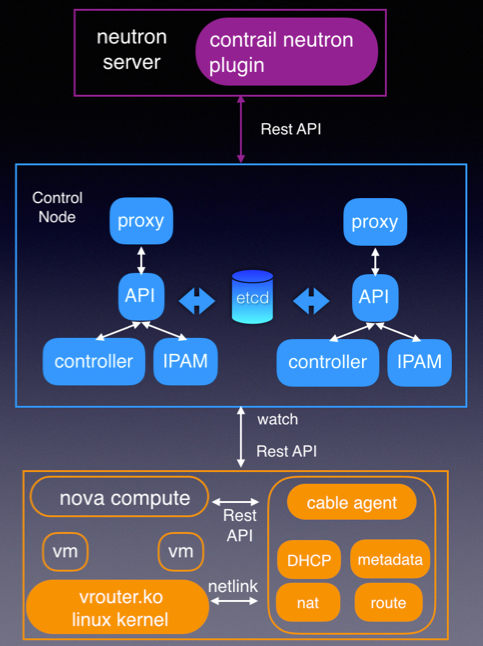
Cable工作流程如图2所示。当用户请求到达Neutron Server后,Contrail Neutron Plugin将请求转发至Cable的控制节点(Control Node)。控制节点的proxy转换请求发送至API,API将接收到的请求发送至相应模块,其中controller负责具体的计算和分配工作,IPAM模块负责网络地址的管理。每台计算节点部署了Cable agent,通过Rest API监听Control Node的资源,如监听到资源变化,则调用vrouter.ko执行相应请求(添加/删除/修改网络信息)。

与OpenStack兼容
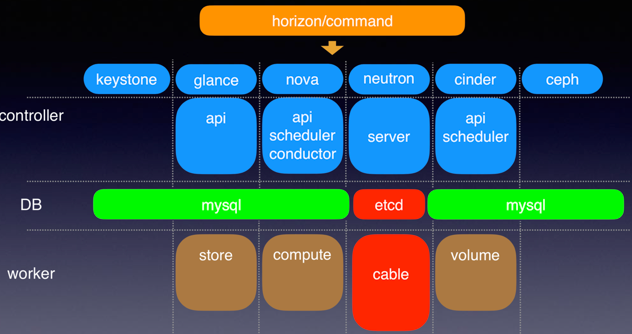
Cable需要考虑如何与现有的虚拟网络结构兼容,使得Neutron能够平滑过渡到新的架构上。所以在保持Neutron原有接口不变的基础上,将Neutron的db替换为etcd,并将DHCP-agent,metadata-agent,l3-agent替换为统一的cable-agent。将Neutron用Cable替代后,OpenStack的相关命令行和Restful API都没有变化,实现无缝切换,方便运维管理。

总结
新的虚拟网络架构,兼容了不同网络平面,简化了网络功能模块,使得网络更为健壮。目前Cable的整体架构已经基本开发完成,实现了DHCP、metadata和VLAN架构网络,后续将实现安全组、VXLAN等更多功能,并实现自动化部署,完善监控功能。
本文首发于微信公众号“360技术“( id: qihoo_tech)
转载地址:http://qvjtx.baihongyu.com/